
雅虎前端优化总结的35 条前端性能优化军规第十九条:减少 DOM 元素数量。
复杂的页面不仅下载的字节更多,JavaScript DOM 操作也更慢。例如,同是添加一个事件处理器,500 个元素和 5000 个元素的页面速度上会有很大区别。

从以下几个角度考虑移除不必要的标记
1.是否还在使用表格布局?塞进去更多的
2.仅为了处理布局问题?也许有更好、更语义化的标记;
3.能通过伪元素实现的功能,就没必要添加额外元素,如清除浮动;
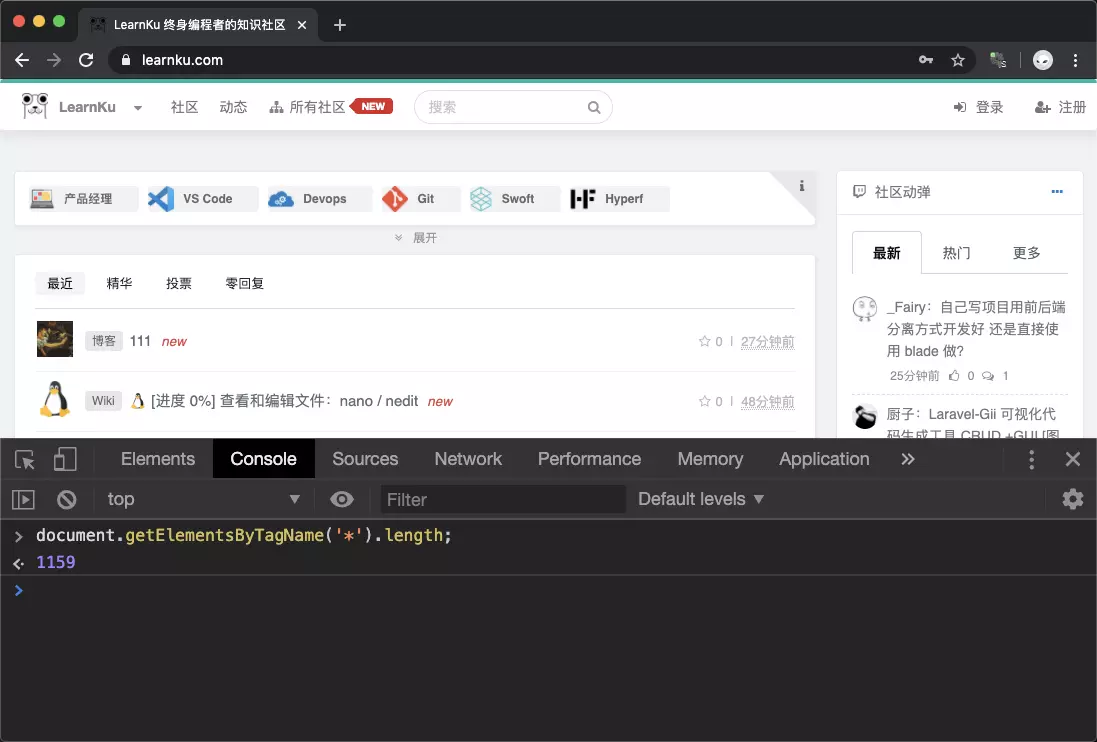
浏览器控制台中输入以下代码可以计算出页面中有多少 DOM 元素:
document.getElementsByTagName('*').length;
为什么不使用表格布局?
1.更多的标签,增加文件大小;
2.不易维护,无法适应响应式设计;
3.性能考量,默认的表格布局算法会产生大量重绘